} /* ヘッダーの横幅を設定する */ヘッダーまたはフッターに画像またはロゴを挿入します 会社のロゴなど、印刷されたすべてのページのワークシートの上部にいくつかの画像を表示したい場合があります。 次の手順でそれを行うことができます: 1。 クリック インセット > ヘッダーとMay 26, 14 · ここまで、ヘッダーに画像を挿入するケースを説明してきました。前述しましたが、Acrobatでは、背景画像は1つの画像ファイルしか挿入できません。
ヘッダーやフッターを挿入する Excelの基本操作
ヘッダー 画像 挿入 ワード
ヘッダー 画像 挿入 ワード-May 07, · 前提・実現したいこと始めて質問させていただきます。左上にヘッダー画像を挿入したいです。挿入すると画像が大きいのか、ヘッダーのグレーの部分も一緒に上下幅が大きくなってしまったり、画面幅が小さくなっても、ロゴの大きさが小さくならず、デザインが崩れてしまいます。(挿入Jun 15, 19 · 2ヘッダー画像設定 では、続いてヘッダーの画像設定です。 見た目にも変化がわかりやすいので、設定しやすいと思います。 設定項目は15個です。 ヘッダー画像・サイズ;




ヘッダー フッターに画像を表示させる やむえむのexcel Vbaメモ
Nov 07, 14 · 「ファイルをアップロード→ファイルを選択」の順に進み、ヘッダー画像を追加しよう。テンプレートを選択するとすでに背景画像が挿入されていますが、お手持ちの写真を使うこともできます。 STEP1 写真をアップロードする PCの場合Apr 04, 18 · ヘッダー画像はお好みの画像を挿入しても構いませんが、なるべくならWebサイトのコンセプトに合致した画像を使用するようにしましょう。 なぜなら、人は情報の80%以上は視覚から得ていますので、視覚から色々な事を判断するからです。
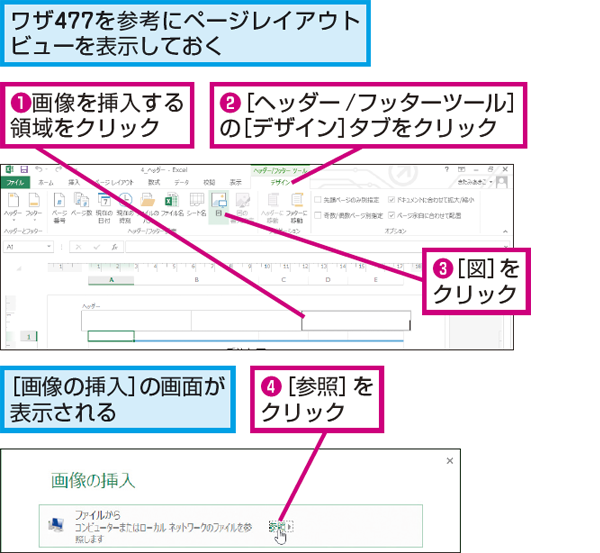
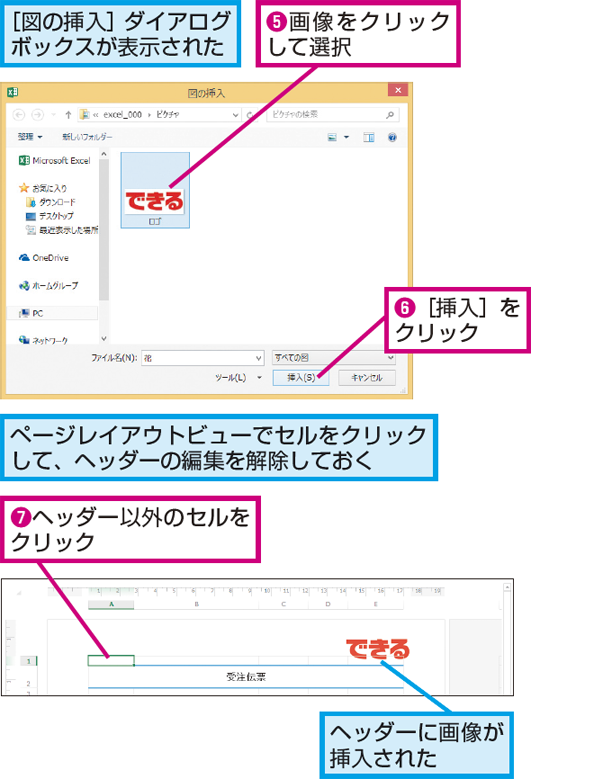
Oct 02, 14 · 4図の挿入ダイアログボックスを表示する 5画像を挿入する 6画像の位置を調整する 7画像の選択を解除するOct 18, 19 · ワードでpcに保存した画像やインターネットでダウンロードした写真などをページに挿入する方法を説明しています。挿入した画像をページの枠いっぱいに拡大したり、背景の画像を透かしのようにする方法も合わせてご紹介しています。Sep 30, 08 · 完成イメージ なお、画像の設定だけではヘッダー上部に border の設定が残っているため、ヘッダー全体を画像で埋めるには次のように bordertopwidth プロパティを追加してください。 @import url (themesbase/blogcss);
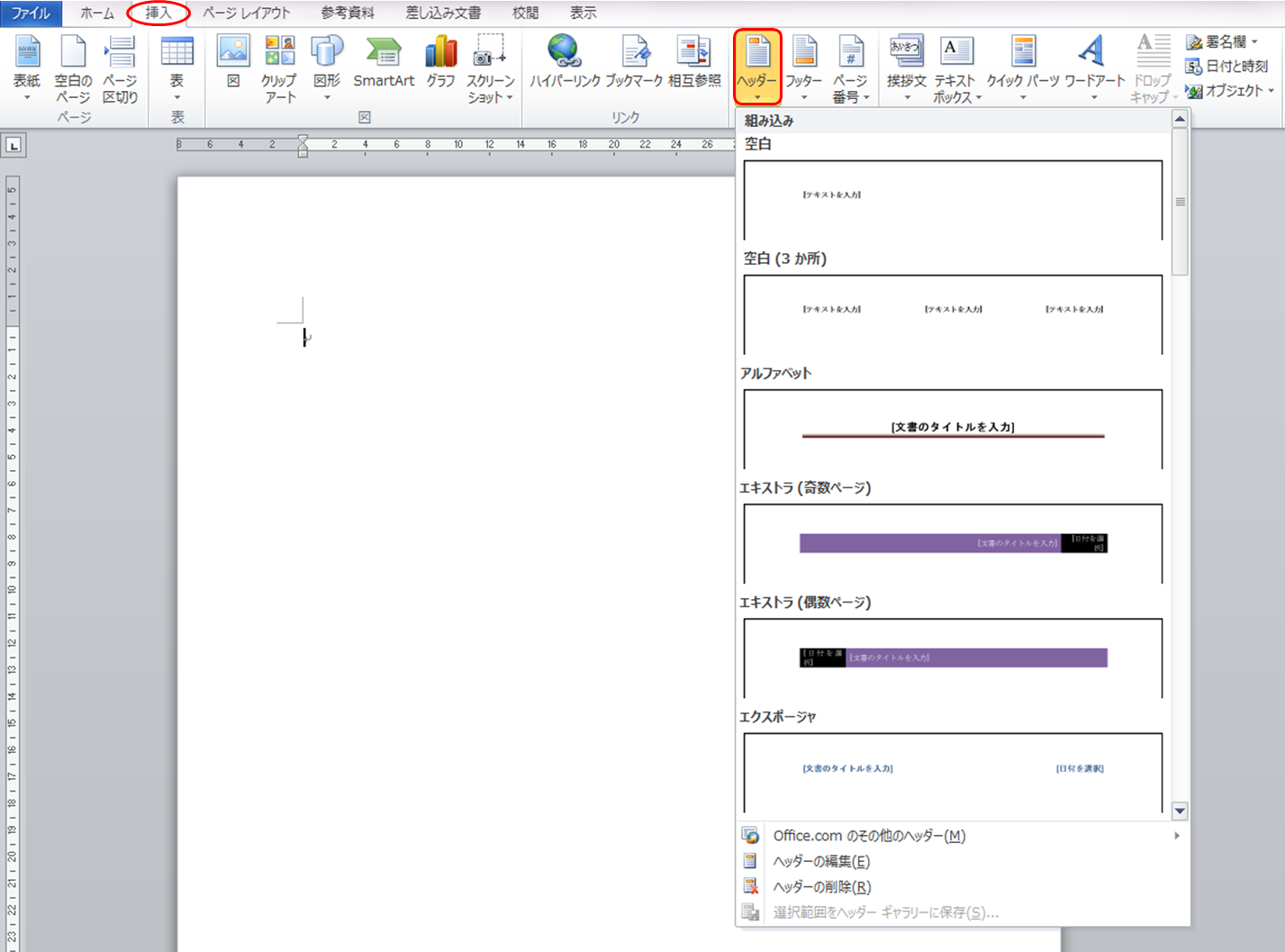
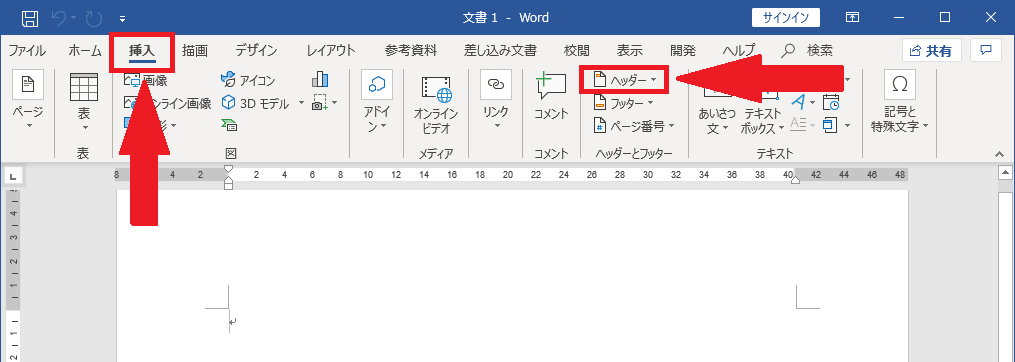
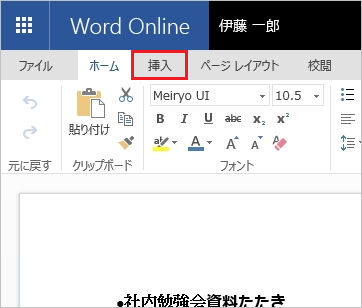
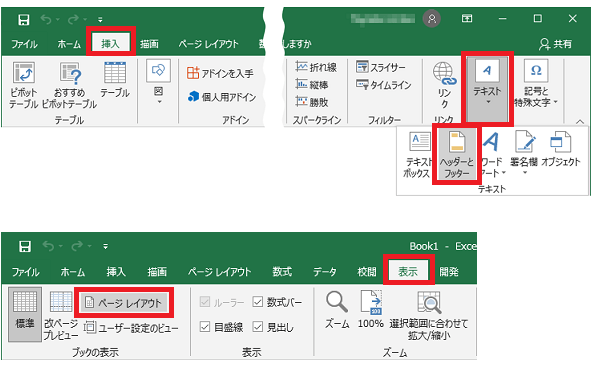
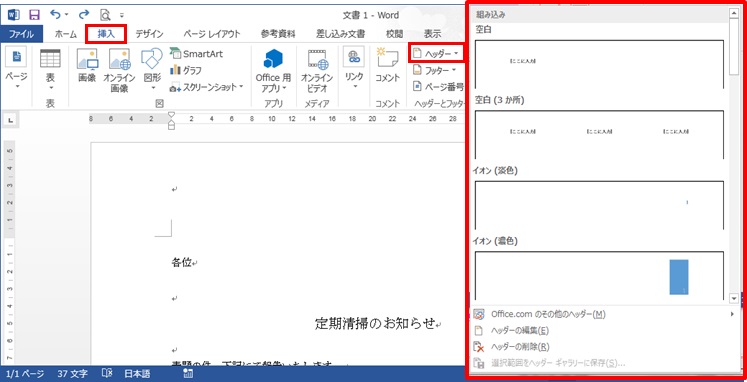
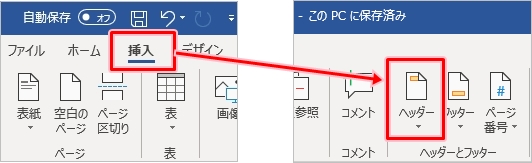
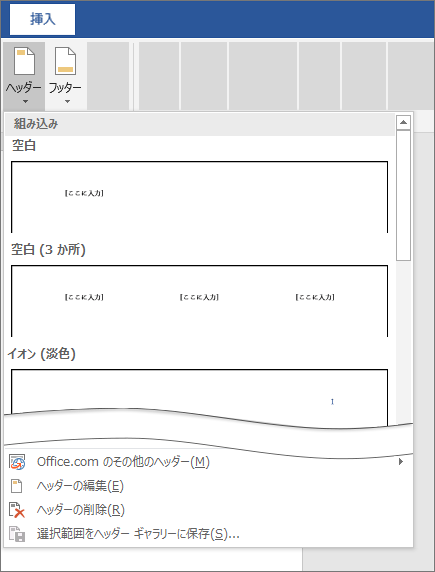
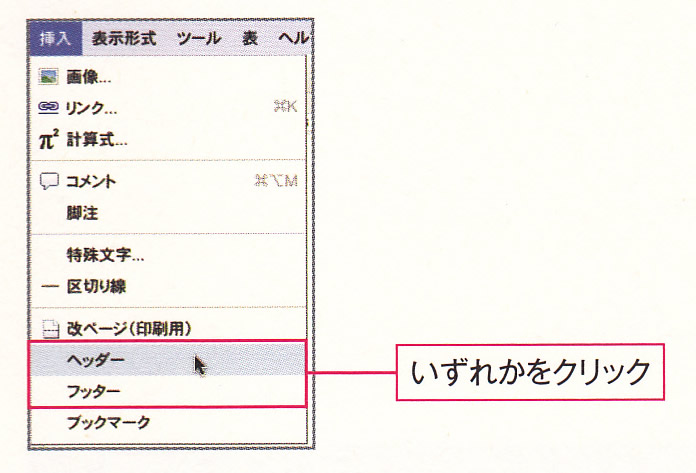
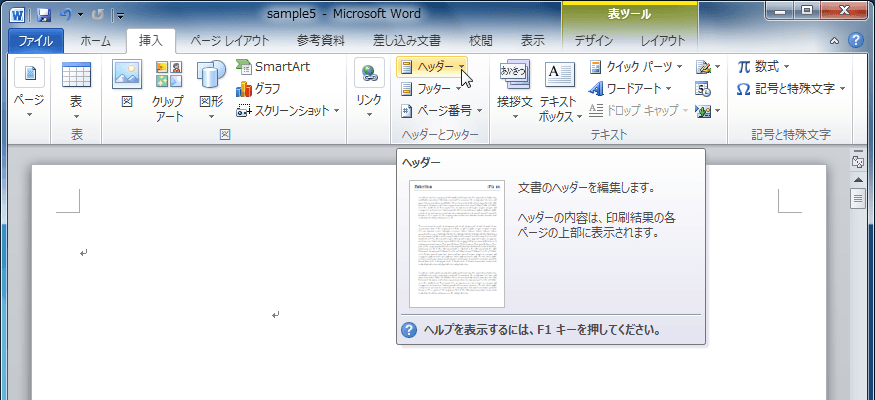
挿入 > ヘッダーとフッター の順にクリックします。 ヘッダーまたはフッターの領域内のセルをクリックまたはタップします。 画像 を選択し、 このデバイス または Bing から画像を挿入します。ヘッダーやフッターを挿入する Topへ 用紙の上部や下部の余白部分にヘッダーやフッターを挿入することができます。 挿入タブのテキストグループにあるヘッダーとフッターを実行します。Apr 15, · 画像を用意する まずは、挿入したい画像を用意します。画像の保存場所は前述の作業フォルダ「マイドキュメント¥web¥img」の中に保存してください。 画像の種類を見極める 一口に画像と言っても、インターネットで扱える種類は数種類あります。



エクセルのヘッダー フッターに画像を表示する 市民パソコン教室北九州小倉校のブログ 市民パソコン教室 北九州小倉校




Wordpressヘッダー最上部にキャッチフレーズ サイトの説明 を挿入するカスタマイズ シンプルでおしゃれなwordpressテーマ Minimal Wp
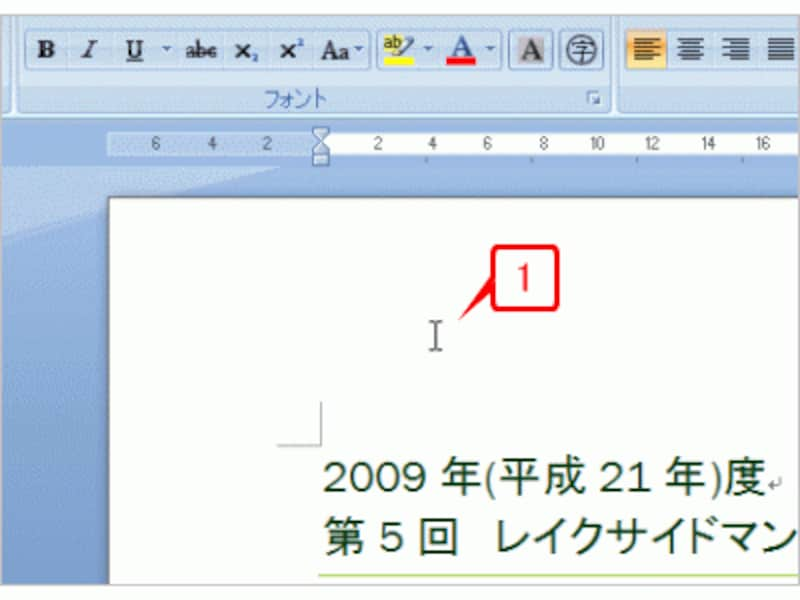
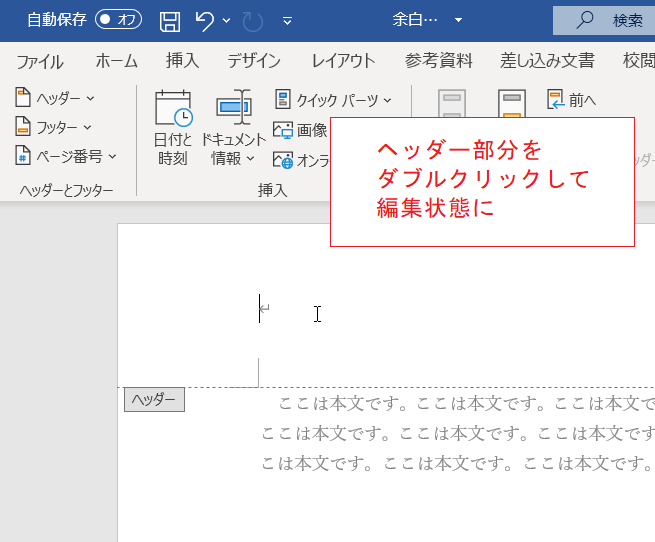
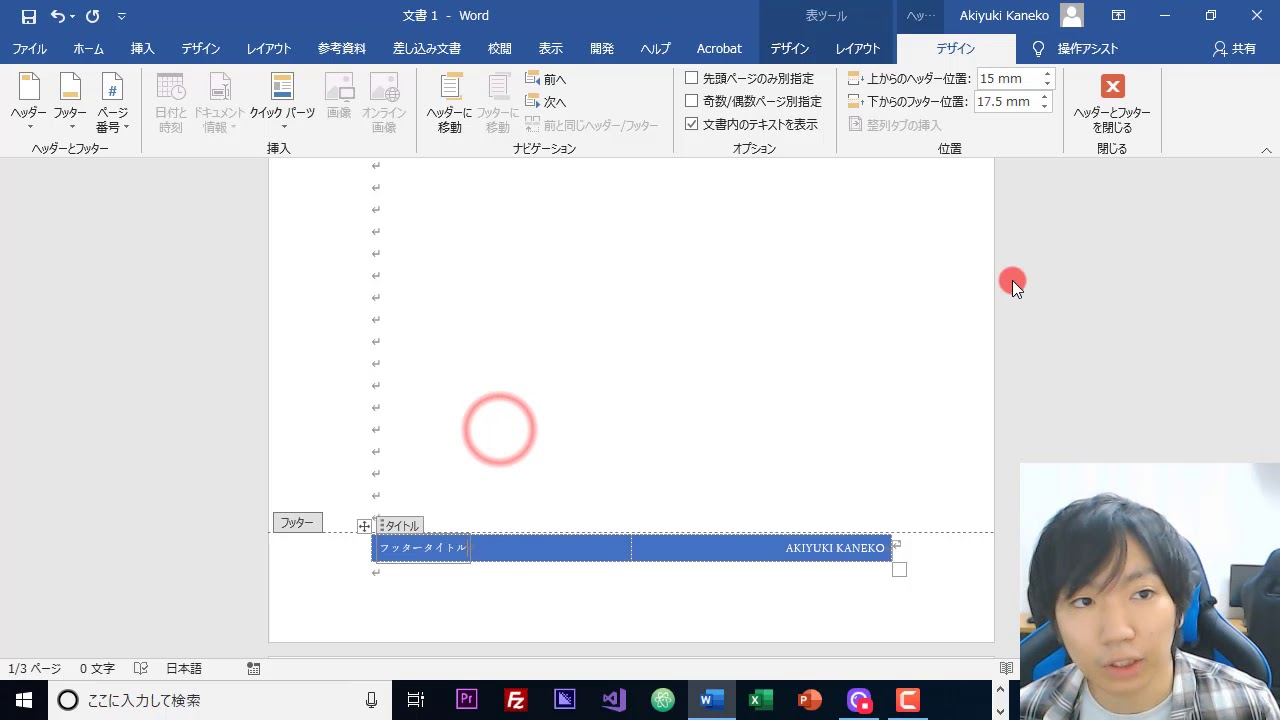
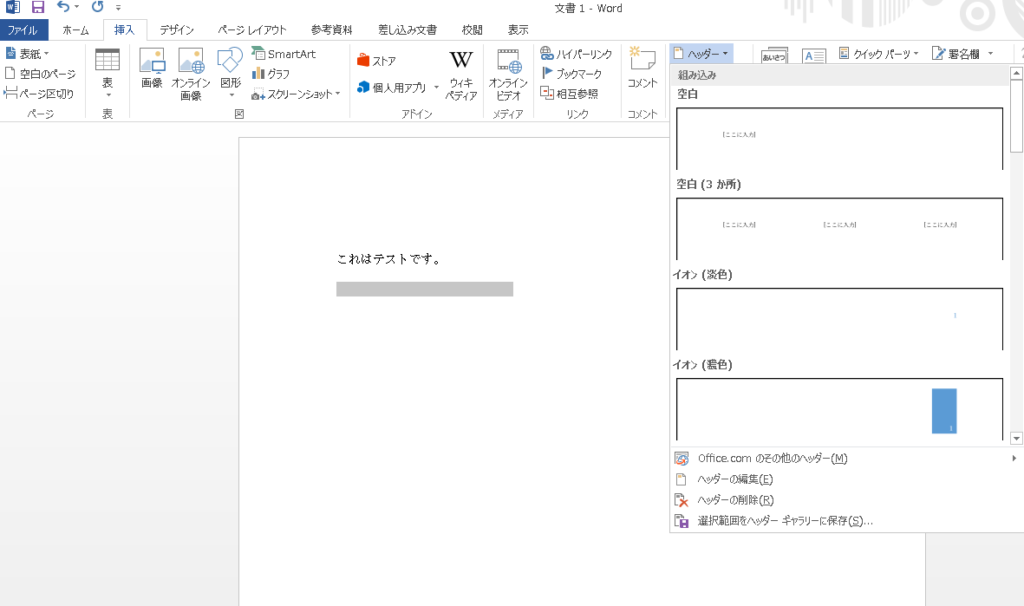
Jul 29, 18 · 画像挿入の正しい操作は、 1 文章に新しい段落を Enter で作成する 2 1で作成した 新しい段落の頭にカーソルを移動させる です。 したがって、「新しい段落に画像挿入できます」が すでに書かれた文章の段落をクリックして、そこに画像挿入することはMay 14, · ヘッダー(フッター)の挿入は「挿入タブ」→「ヘッダー(フッター)」 ヘッダーやフッターの編集は、ヘッダーやフッター部分をダブルクリック ヘッダーやフッターの編集をやめるときは、文書の部分をダブルクリック ヘッダー(フッター)の削除は「挿入タブ」→「ヘッダー」→「ヘッダー(フッター)の削除」 目次 1 ヘッダーフッターの練習ファイルJul 09, · 3.ヘッダー画像を作る(原型) 一番のポイント 全体の大きさの中に、表示される部分がある! 今回は、高画質版で作っていきます。 「Canva」に登録し、ログインをすると下記のような画面になります。 そこから、①を押すとメニューが表示されるので




Word ワード ヘッダーとフッターの基本を図解で完全マスター




パソコン仕事術 ヘッダー フッターでword文書を整理 できるネット
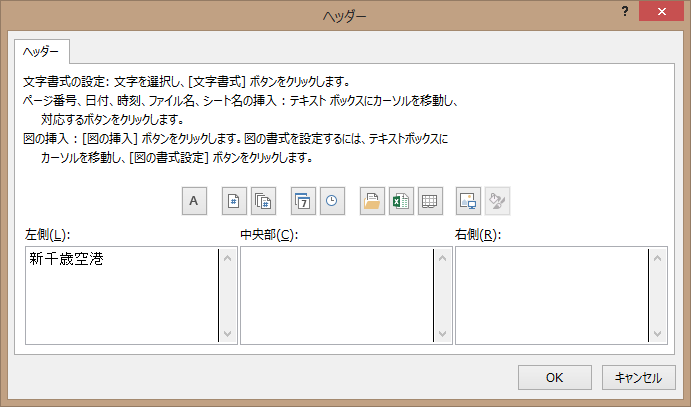
ヘッダー・フッターに画像を設定するにはPageSetUpページセットアップオブジェクトの LeftHeaderPictureレフトヘッダーピクチャープロパティ CenterHeaderPictureセンターヘッダーピクチャープロパティ RightHeaderPictuerライトヘッダー画像をサイトのヘッダーとして使用する方法: エディタ左側で「 追加 」 をクリックします。 「 画像 」をクリックします。 追加したい画像の種類を選択します。 画像を選択し、「 ページに追加 」をクリックします。 ヘッダー内に画像をドラッグ&ドロップします。 注意: 画像はヘッダー内にフィットするサイズである必要があります。 「 ヘッダー内へMar , · この記事ではhtml5とcssを使い、シンプルかつ汎用性の高いヘッダーの作り方を解説します。今回紹介するヘッダーのデザインはタイトルとメニューが横並びのシンプルな定番スタイルです。レスポンシブデザインでも非常に良く採用されるヘッダーなので、




Wordのヘッダーやフッター 基本と応用詰め合わせセット Developersio



ヘッダ フッタの編集について Welcome To Office Miyajima Web Site
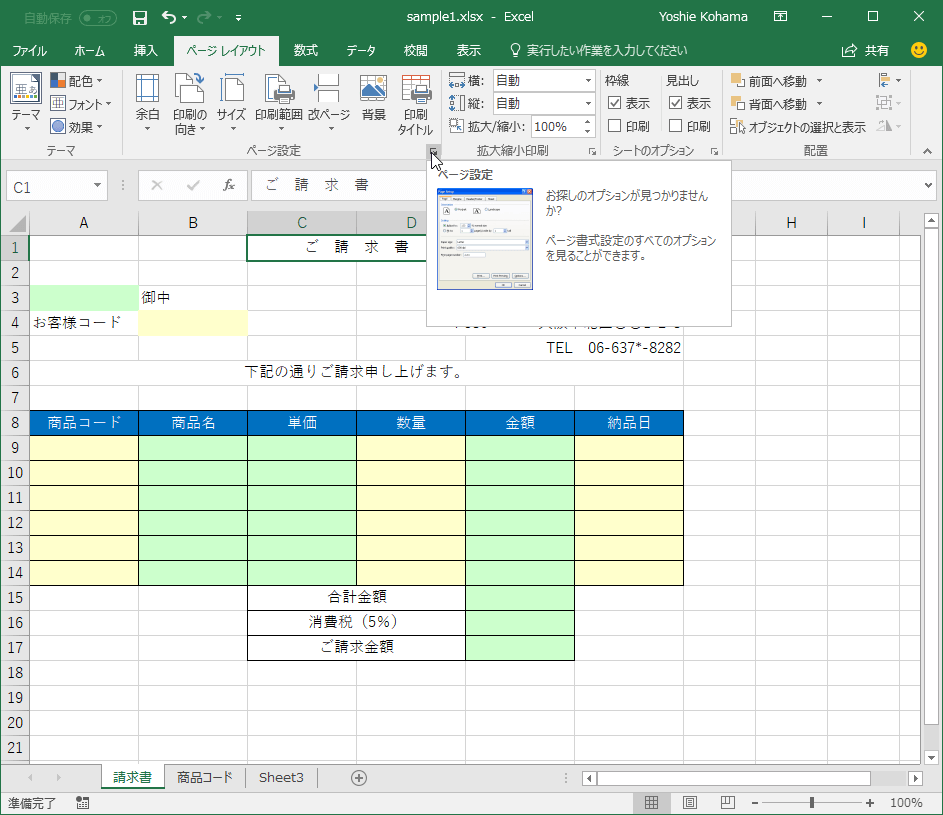
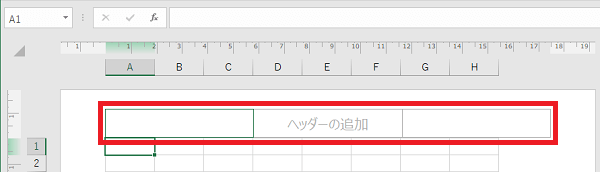
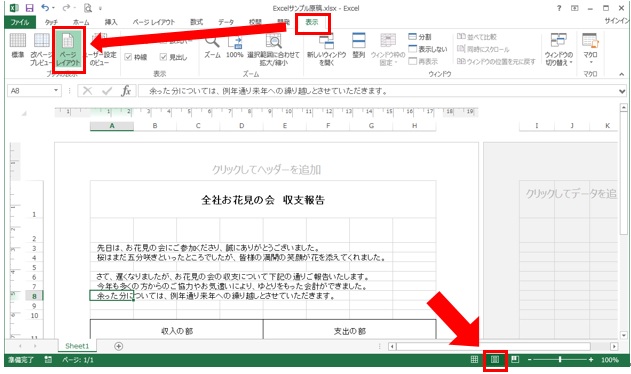
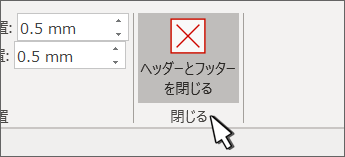
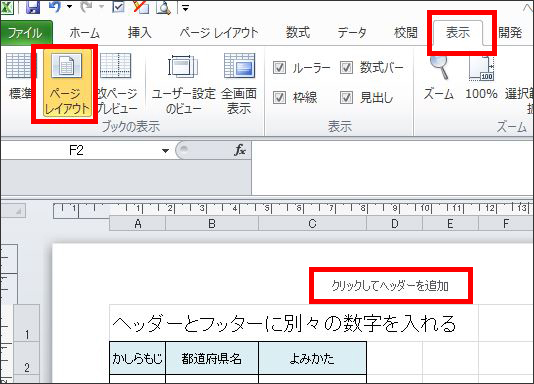
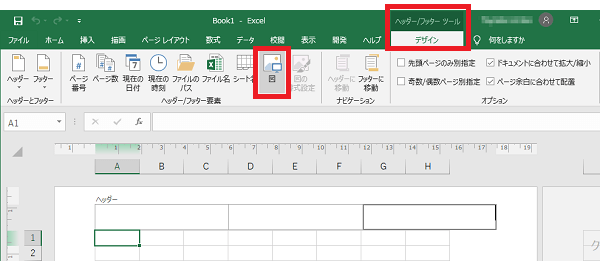
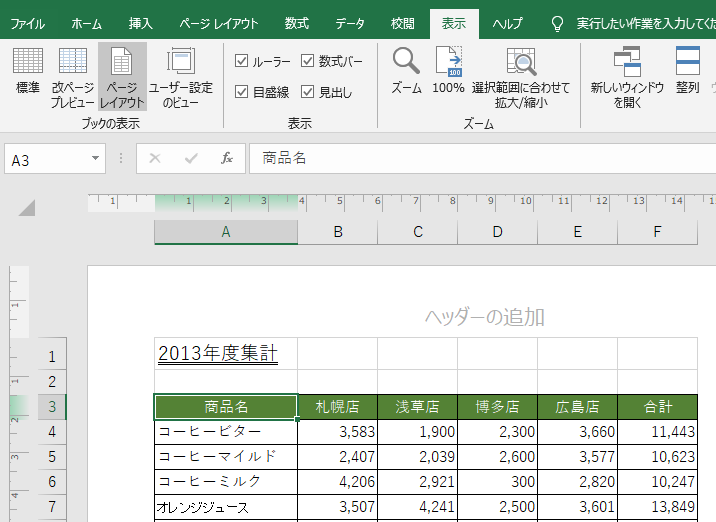
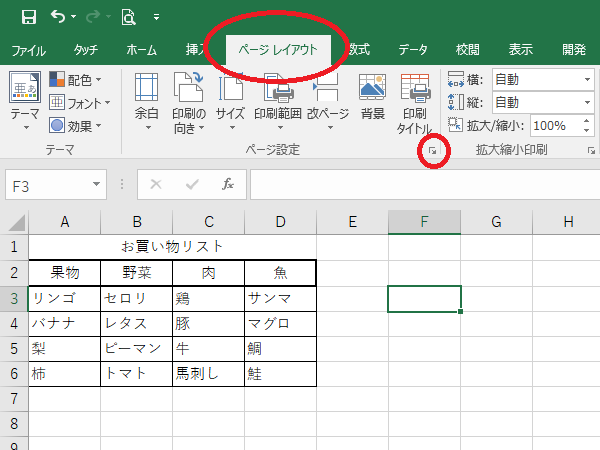
Excel の表示は ページ レイアウト のビューとなり、余白部分の クリックしてヘッダーを追加 または ヘッダーの追加 とある3つの領域で、画像を挿入する枠内をクリックし、カーソルが表示される状挿入 > ヘッダー または フッター の順に選択します。 標準のヘッダーまたはフッターの一覧から選択し、ヘッダーまたはフッターのオプションの一覧に移動し、目的のヘッダーまたはフッターを選画像を入れる 挿入絵画像枠作成を選択します。 画像枠作成ダイアログボックスが表示されます。 ファイルの一覧から、入れたい画像のファイルを選択します。 枠の基準で文字を選択します。 okをクリックします。 注意




Word ヘッダー フッターと ページ番号を挿入する方法



ヘッダ フッタの編集について Welcome To Office Miyajima Web Site
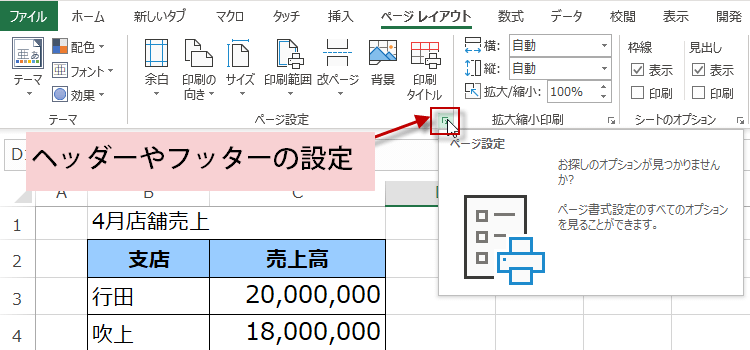
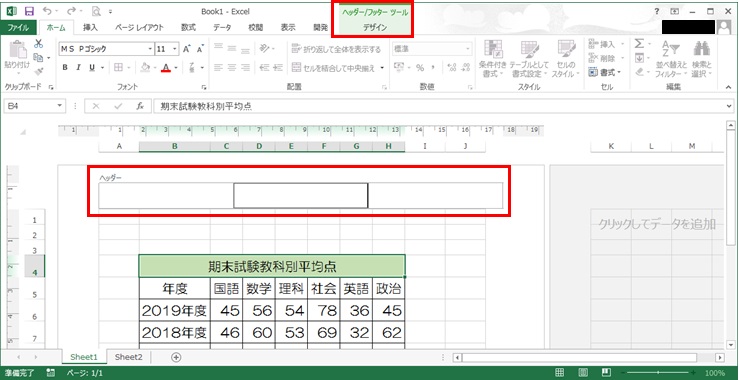
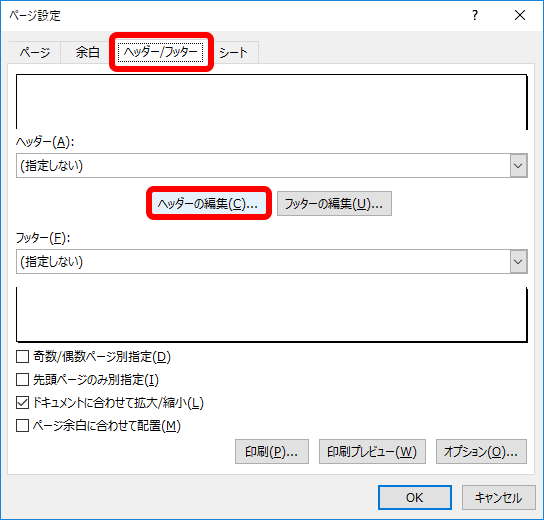
ヘッダーに画像を挿入すると、画像のサイズが大きすぎる可能性があるため、この場合はサイズを変更する必要があります。 1。 クリック 詳細 > ページレイアウト ヘッダーを表示するには、スクリーンショットを参照してください。Jun 08, 19 · ヘッダーに画像を入れるHTMLタグはimgタグにalt属性をつけて使います。 ヘッダー画像にするHTMLの書き方はaタグでトップページをリンクしてimgタグで画像を貼るとかがいいかと思います。Sep 22, 14 · ヘッダー/フッターにイラストや画像を挿入するには、"ヘッダー/フッターツール"のメニューを利用します。



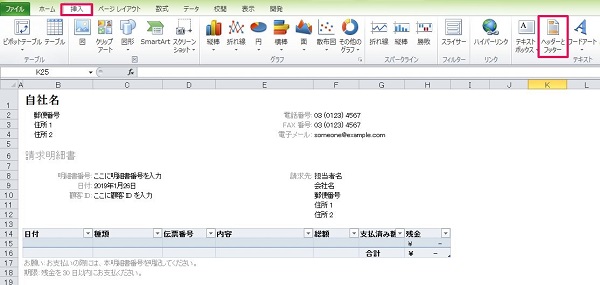
ヘッダーやフッターを挿入する Excelの基本操作




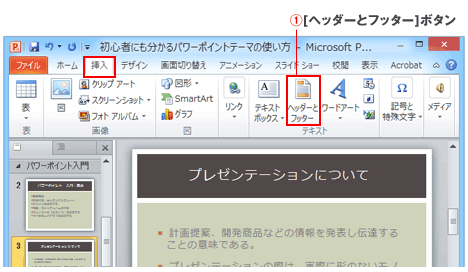
パワーポイントでヘッダー フッターに日付や会社名を入れる方法 Ux Milk
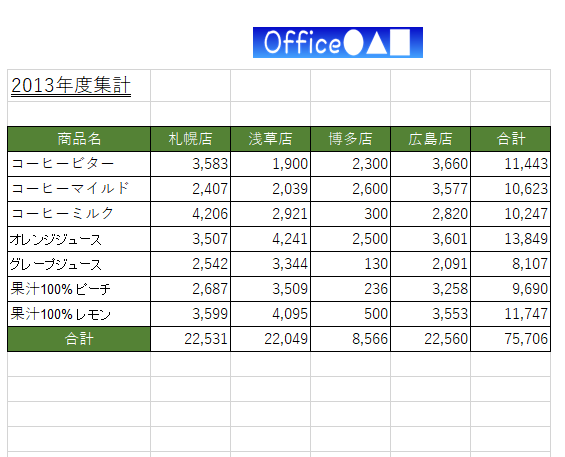
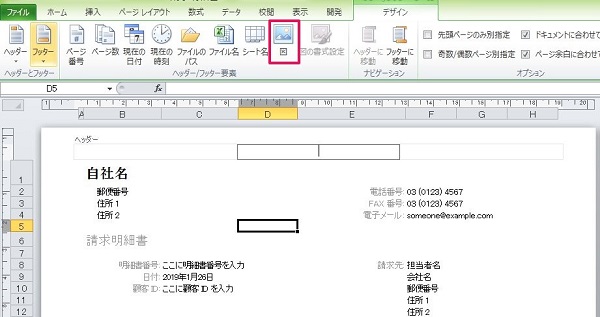
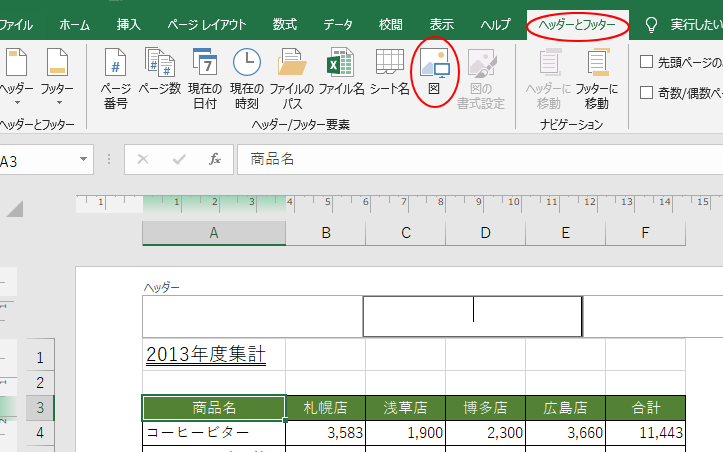
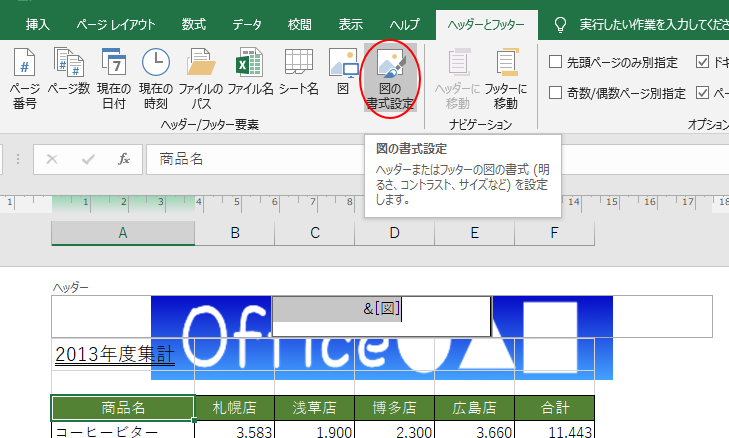
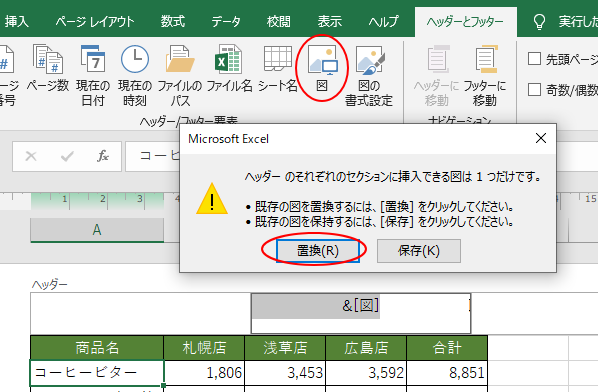
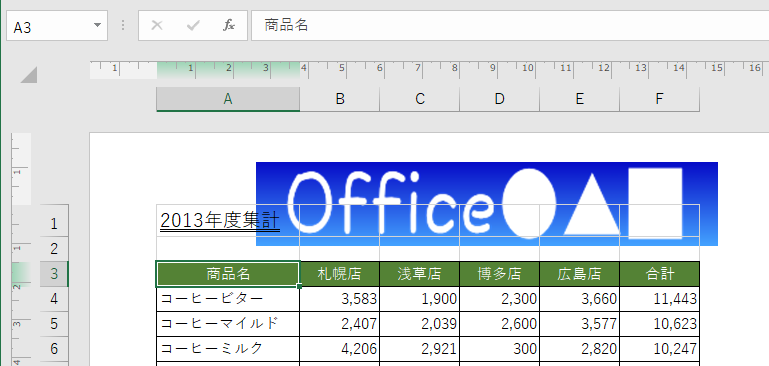
Aug 18, 19 · ヘッダーに図を挿入 ヘッダー領域でクリックします。ヘッダーは、左、中央、右の領域に分かれていますが、ここでは、中央にロゴを挿入します。 フッターにロゴを挿入する場合は、フッター領域でクリックして操作します。Mar 31, 19 · ヘッダー背景画像(タイトル背景画像)のサイズ調整のしかた 」「 ヘッダー背景画像(タイトル背景画像)の挿入方法 」がわからない。 画像がかってに分割されて、繰り返して表示されてしまう。 そんな経験はありませんか? そこで、タイトル背景画像(ヘッダー背景画像)の調整の仕方使い方について解説していきましょう。 Contents 1 横幅いっぱいの場合Jun 19, 21 · ヘッダーとはGoogleサイトの各ページの上部にある領域です。 このヘッダー部分に画像を挿入したり、見出しのタイプを変更することでページのイメージを変えることができます。 では早速見ていきましょう。




ヘッダーやフッターにロゴ 図 を挿入した後の編集と置換 Excel 19 初心者のためのoffice講座




Excel 16 ヘッダーやフッターを挿入するには
Feb 27, · このページではヘッダー周りとロゴ画像についてのデザインやレイアウトの設定方法を解説していきます。 カスタマイザーの起動 ヘッダー周りの設定はカスタマイザー内の「ヘッダー」というメニュー内で設定できます。 ヘッダーカラーの設定 「外観」>「カスタマイズ」>「ヘッダー#header { bordertopwidth 0;May 24, · こんにちは。さとみです。今回は、ワードプレスのテーマにCocoonコクーンを使っている方がヘッダーにオリジナル画像を設定する方法をお伝えしています。画像はキャンバを使って作成しています。流れを動画でどうぞ♪ヘッダーのサイズ1240×50



1




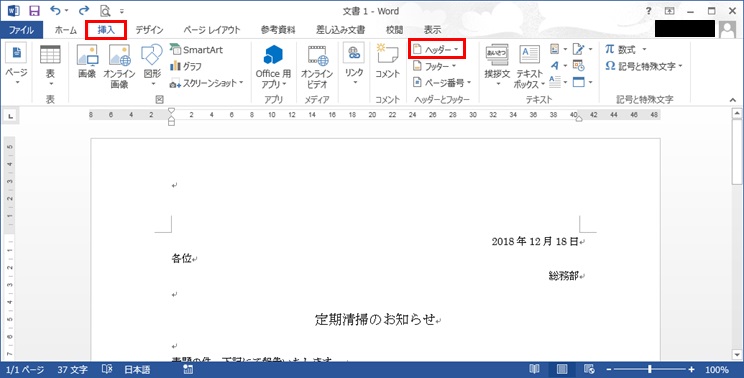
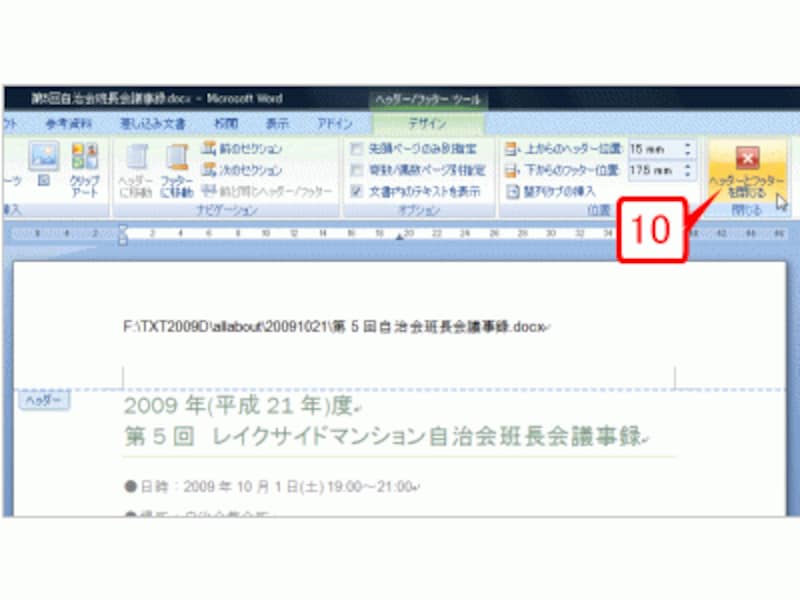
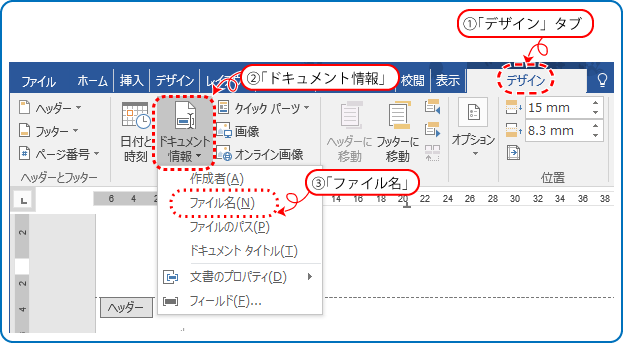
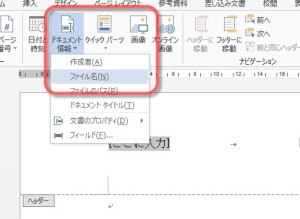
Wordのヘッダー フッターにファイル名を挿入する ワード Word の使い方 All About
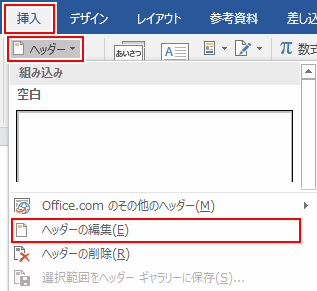
May 29, 21 · CSS編集デザインに記載されているCSSタグの一番最後に下記を入れます ↓ここから↓ /* ヘッダーの背景色とヘッダー画像を設定する */ skinbgHeader { background norepeat scroll center;Dec 12, 17 · ヘッダーやフッターに画像を設定 ヘッダー領域またはフッター領域に文字カーソルがある状態で、 Word 16・13 ヘッダー/フッターツールのデザインタブ、挿入グループにある画像ボタンをクリックすれば、 Word 10Dec 03, 12 · ヘッダーの挿入方法 こんにちは、アメブロカスタマイズの松田です。 本日は、ブログの についてお話させていただきます。 アメブロのヘッダーは 「CSS編集用デザイン」 というテンプレートを使用することによって変更できます。 CSS 編集用デザイン




ヘッダー フッターに画像を表示させる やむえむのexcel Vbaメモ




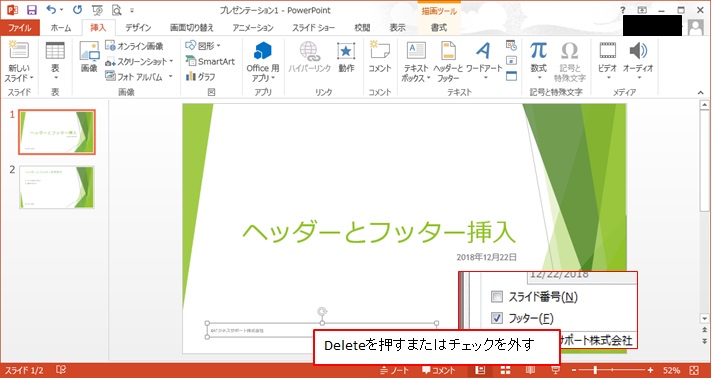
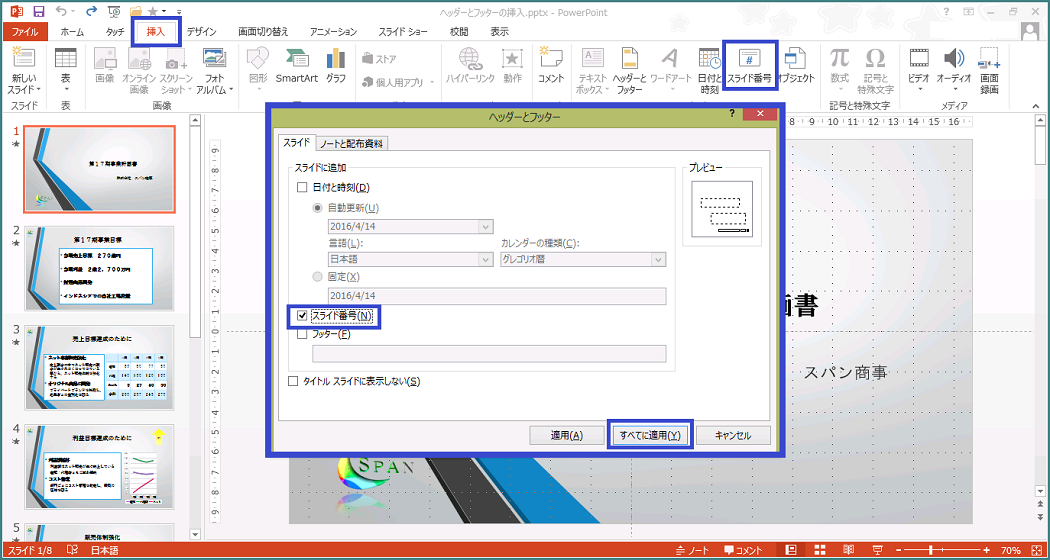
スライド番号 日付時刻 ヘッダーとフッター Powerpoint パワーポイントの使い方
May 27, 19 · ヘッダー画像をランダムに表示させて変化をつけたいときには有効な方法です。 注3ヘッダー画像を挿入するメリット ウェブサイトではヘッダー画像を挿入することでサイトの独自性Apr 28, · 1 htmlにおけるヘッダーの役割を知ろう2 htmlとcssでヘッダーを作成する方法3 htmlで固定ヘッダーを作成してみよう4 さいごに:htmlのヘッダーはwebサイト作成の必須知識webサイトの多くにはヘッダーが設定されており、タイ ︎ htmlで画像挿入の方法についてJun 22, 19 · 「画像url」の部分に1でアップロードしたヘッダー画像のurlを入れます。 画像の横幅、高さは環境にあわせて変えてください。 ヘッダー画像が挿入され、ヘッダー画像をクリックすると、トップページへリンクするようになっています。




エクセルのヘッダー機能をマスターしよう 基本的な編集 削除する方法から応用方法 ワカルニ



1
ヘッダー画像をアップロードします 次にヘッダー画像をアップロードします。 「cssの編集をする」ボタンをクリックします。 「ファイルを選択」ボタンをクリックして、準備しておいたヘッダー画像を選択し 「アップロード」ボタンをクリックします。Mar , 15 · Excelのワークシートのヘッダーに画像を挿入する方法 Excelのワークシートのヘッダーに会社のロゴマークなどを挿入したいときは、ヘッダー/フッターツールのデザインタブにある図ボタンをクリックします。Aug 19, 19 · ヘッダー下部分に、好みの画像リンクを設定できる「おすすめカード」機能を追加しました。 パソコンではこんな感じ。 モバイルではこんな感じ。 設定から、いくつかのデザインを選択できます。 まだβ版機能なので、スタイルの変更があったり、新た




ヘッダーやフッターにロゴ 図 を挿入した後の編集と置換 Excel 19 初心者のためのoffice講座



1
Sep 15, 13 · backgroundsizeプロパティの cover という値を指定すれば、背景画像が header要素を埋めるように配置される ので、これだけで「 画面めいっぱい表示 」ができちゃうんですねー D 。 ここではbackgroundプロパティで、 image position / size をまとめて指定してます。 header { background url (/img/backgroundjpg) center / cover;Apr 05, 17 · 背景画像のサイズと表示される幅の関係 背景画像は、表示させる要素の左上端をx, y座標の0, 0と位置付けて表示します。最初の準備として、下記のサンプルコードを記述します。このコードでは、赤枠の内側左上端がx, y座標の0, 0になります。




Word 16 ヘッダーを挿入または編集するには




Wordのヘッダーとフッター Tschoolbank 作 るバンク




優先して目立たせたいリンクをヘッダーに挿入する ヘッダーメニュー The Sonic




ヘッダー フッター 余白部分 に画像ファイルを挿入し印刷するには Excel ヘルプの森




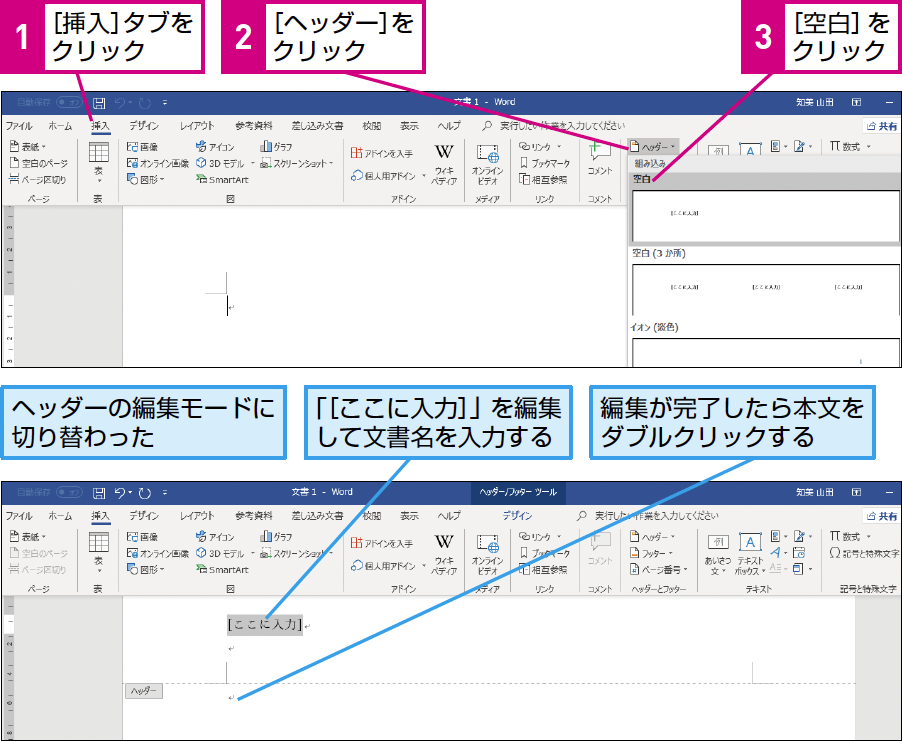
Word操作 ヘッダーを挿入しよう Microsoftoffice みんなの味方




Wordのヘッダー フッターにファイル名を挿入する ワード Word の使い方 All About




ヘッダーやフッターを挿入する 日経クロステック Xtech




ヘッダー フッターの設定 Excel エクセルの使い方



ヘッダ フッタの編集について Welcome To Office Miyajima Web Site




Word活用術 Wordでヘッダーやフッターにファイル名やページ番号を印刷する方法 第17回 バックオフィス効率化 弥報online




ワークシートのヘッダーとフッター Excel




Word ヘッダー フッターと ページ番号を挿入する方法




Word ヘッダー フッターと ページ番号を挿入する方法




ヘッダーをつける E Yanka Office 365




ヘッダー フッター 余白部分 に画像ファイルを挿入し印刷するには Excel ヘルプの森




はてなブログのヘッダー画像を挿入している方のための適切なcssスタイリング ゴトーのブログ



ヘッダーを挿入する操作 Word ワード 長文の作成 応用編




Word操作 ヘッダーを挿入しよう Microsoftoffice みんなの味方




Powerpointを操作 ヘッダー フッターを挿入しよう Microsoftoffice みんなの味方




Word 13 ヘッダーとフッター




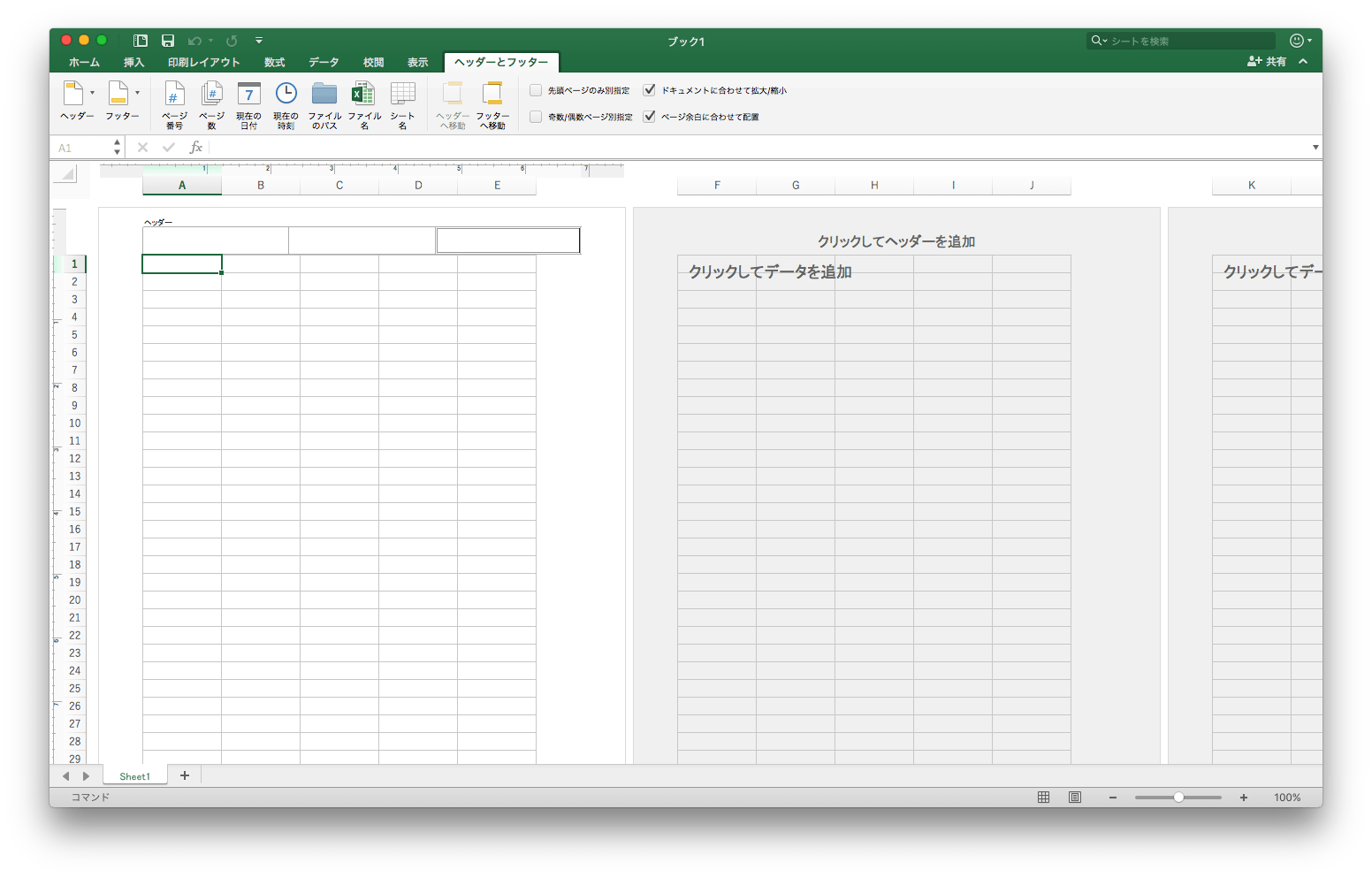
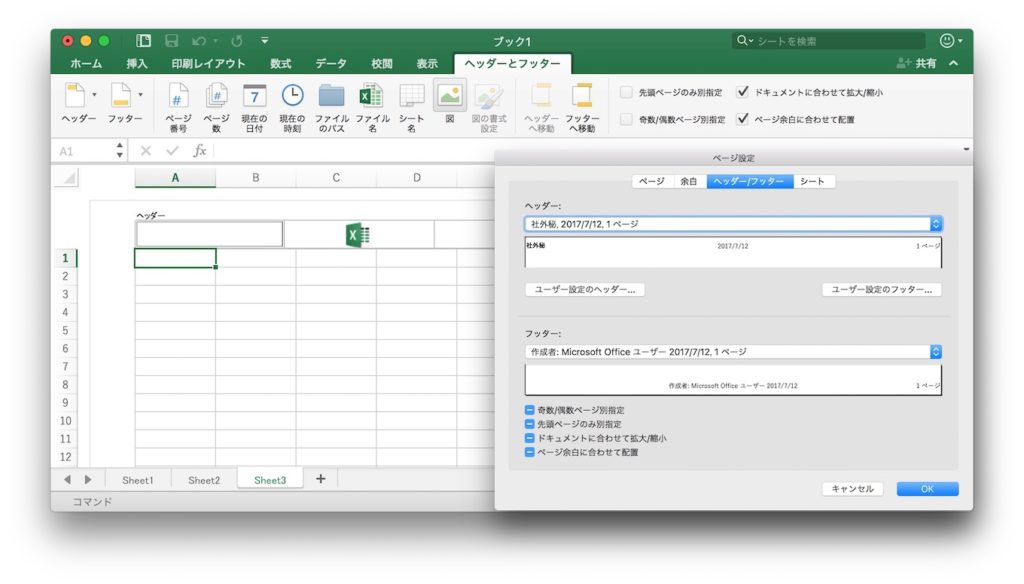
Excel 16 For Macではヘッダー フッターに画像を挿入できない オモロイことが好きやねん




ヘッダーやフッターにロゴ 図 を挿入した後の編集と置換 Excel 19 初心者のためのoffice講座




Word操作 ヘッダーを挿入しよう Microsoftoffice みんなの味方




Word 16 ヘッダーを挿入または編集するには




Microsoft Word で ヘッダー フッターを使う




ホンヤク社 Ms Excel ヘッダー フッター編 その2 原文ファイルのトリセツ



ヘッダーを挿入する操作 Word ワード 長文の作成 応用編




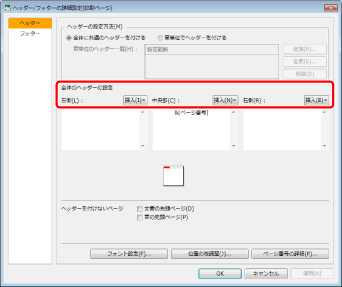
ヘッダー フッターの設定を変更 解除したい Canon Imageware Desktop Version 4 2 1 ユーザーズガイド



ヘッダーとフッターを挿入してから中身を編集しようとしたら ヘッダーとフ Yahoo 知恵袋




ワード ヘッダーとフッターを設定する




エクセル ヘッダー 1つのページのヘッダーまたはフッターを変更または削除する




Excelヘッダーやフッターをつけて印刷 Excelの初級技




Excel ヘッダー フッター ページ番号を編集または削除する方法 わえなび ワード エクセル問題集




Powerpoint 13 ヘッダーとフッターの挿入




Excelのワークシートのヘッダーに画像を挿入する方法 できるネット




Word 10 ヘッダーとフッター



ヘッダーやフッターを挿入する Excelの基本操作




Word ヘッダー フッターと ページ番号を挿入する方法




ヘッダーまたはフッターを挿入する Office サポート




Excelを操作 ヘッダー フッターを挿入しよう Microsoftoffice みんなの味方




Excelのヘッダーとフッターに別々のページ番号を挿入する方法 パソコンの困った疑問の解決方法



Word 16でヘッダーとフッターを使う Word 16基本講座



ヘッダーとフッター Word入門



ヘッダーとフッター Word入門




エクセル時短 ヘッダーやフッターを確認 編集する方法 印刷前に必ずチェックしよう できるネット




Wordpress ヘッダーにロゴ画像を挿入するとロゴの背景が白くなる場合の対処法 誰がために端楽 税理士のブログ




ワードのヘッダーの様々な作り方や編集方法 Office Hack




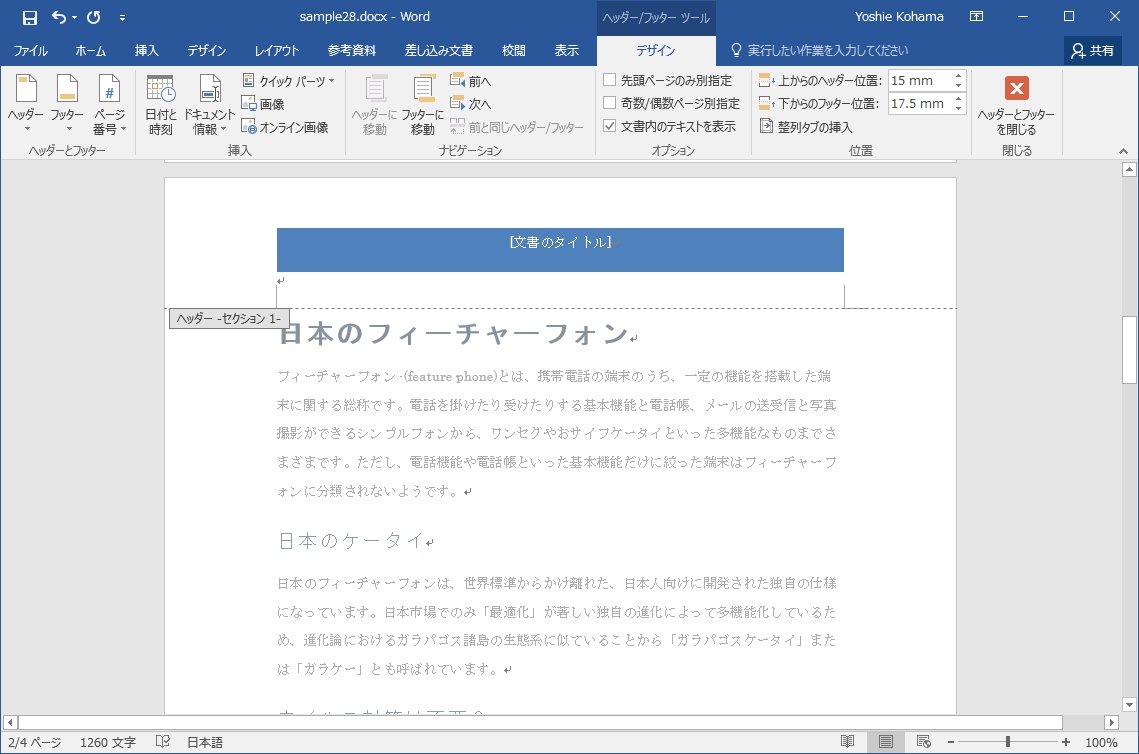
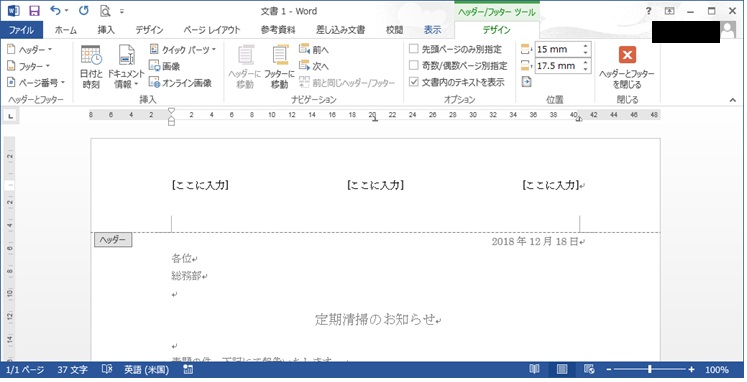
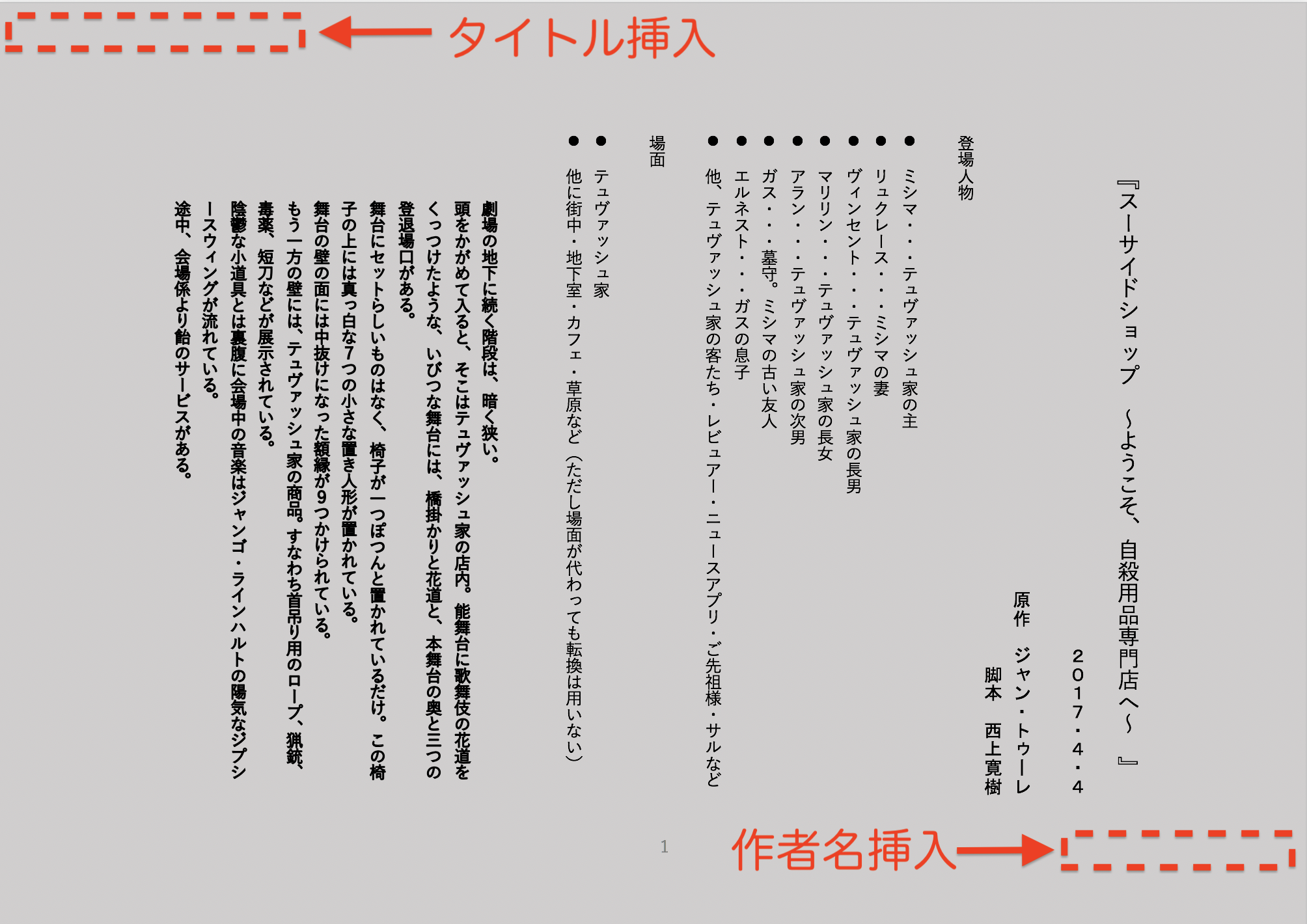
Wordでヘッダーに 文書タイトル フッターに 作成者名 と ページ番号 を挿入する方法 Word便利技win Mac




Word ヘッダーにテキストボックスを置く いきなり答える備忘録




エクセルのヘッダー機能をマスターしよう 基本的な編集 削除する方法から応用方法 ワカルニ




ヘッダーやフッターにロゴ 図 を挿入した後の編集と置換 Excel 19 初心者のためのoffice講座




エクセル ヘッダー 1つのページのヘッダーまたはフッターを変更または削除する




Word 10で文書のヘッダーに画像は入れられませんか 日経クロステック Xtech




Excelのワークシートのヘッダーに画像を挿入する方法 できるネット




ヘッダー部分に挿入できるウィジェット4つの設定方法 アフィンガーラボ



ヘッダーを挿入する操作 Word ワード 長文の作成 応用編




Word ヘッダー フッターを設定する Pcの鎖




ヘッダー フッター 余白部分 に画像ファイルを挿入し印刷するには Excel ヘルプの森




Word ワード ヘッダーとフッターの基本を図解で完全マスター



ヘッダー フッターの挿入 Word ワード 10基本講座



ヘッダーやフッターを挿入する Excelの基本操作




Word ヘッダー フッターを設定する方法 Youtube




ヘッダーまたはフッターを挿入する Office サポート




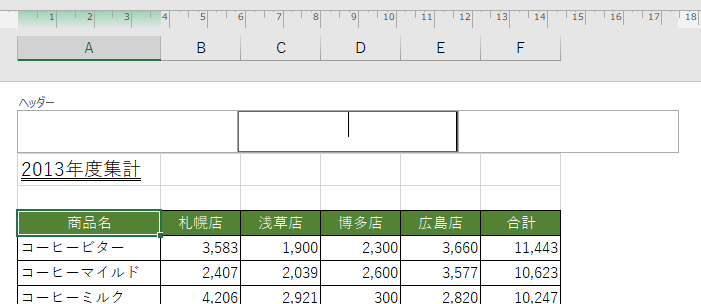
Excel ヘッダーに画像を表示する リリアのパソコン学習記




ヘッダー フッターの設定 Excel エクセルの使い方




Excel ヘッダーに画像を表示する リリアのパソコン学習記




Excelのワークシートのヘッダーに画像を挿入する方法 できるネット




コード ヘッダーにファイル名を挿入するwordマクロ みんなのワードマクロ




ヘッダー挿入ポリシー Mulesoft Documentation




Word ワード ヘッダーとフッターの基本を図解で完全マスター



ヘッダーやフッターを挿入する Excelの基本操作



1




26 ヘッダー フッターを挿入する ビジネスに活用 オンラインインターネット活用教室




ヘッダーやフッターにロゴ 図 を挿入した後の編集と置換 Excel 19 初心者のためのoffice講座




ヘッダーやフッターにロゴ 図 を挿入した後の編集と置換 Excel 19 初心者のためのoffice講座




Word ワード ヘッダーとフッター入門 入れ方 編集 削除まで もりのくまのサクサクoffice




Word 10 ヘッダーを挿入または編集するには




Excel ヘッダーに画像を表示する リリアのパソコン学習記




Word ページごとにヘッダー内容を変える方法




ロゴを案内状やお知らせ文書 またはpr文に挿入貼り付けて見映えをアップしてみませんか シニアのパソコン生活を楽しくするパソコンオヤジのよもやま話




デジタル エクセル デキる人は使っている 知る人ぞ知る ツウ なエクセル技3選 Getnavi Web 毎日新聞




Microsoft ヘッダーおよびフッターに画像を挿入できる Excel For Mac をinsiderメンバーに公開 pl Ch



ヘッダーを挿入する操作 Word ワード 長文の作成 応用編




ヘッダーやフッターにロゴ 図 を挿入した後の編集と置換 Excel 19 初心者のためのoffice講座


0 件のコメント:
コメントを投稿